'@types/...' 모듈 또는 해당 형식 선언을 찾을 수 없습니다.ts(2307) 에러 대처하기.
2023. 9. 27. 13:17ㆍ카테고리 없음
개인 프로젝트를 진행하던 중에 해당 에러를 만났다.
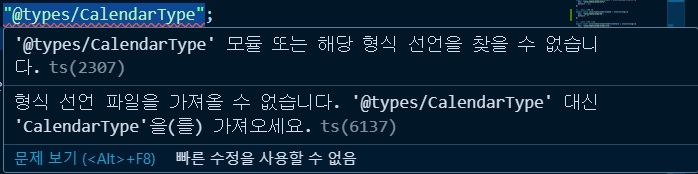
'@types/CalendarType' 모듈 또는 해당 형식 선언을 찾을 수 없습니다. ts(2307)

나는 vite, react, typescript를 사용 중이어서 아래와 같이 설정을 해놓은 상태였다.
//tsconfig.json
"compilerOptions": {
...
"paths": {
"@types/*": ["src/types/*"],
},
...
}//vite.config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'
export default defineConfig({
plugins: [react()],
resolve: {
alias : [
{find : '@', replacement: path.resolve(__dirname, 'src')},
{find : '@types', replacement: path.resolve(__dirname, "src/types")},
]
}
})
분명 다른 컴포넌트나 hooks와 같은 부분에서는 에러가 발생하지 않고 module을 잘 찾아서 에러가 발생하지 않는 것 같은데 왜 type만 발생하는건지 의문이 들었다.
검색해보니까 "node_modules 의 @types 라는 폴더에 사용하고자 하는 폴더의 이름을 만들고 파일을 생성한다." 라고 한다.
여기서 의문이 들었다. 혹시 node_modules 안에 있는 @types라는 폴더와 내가 임의로 만든 @types가 겹쳐서 에러가 발생하는게 아닐까 라는 생각이 들었다. 그래서 @types라는 폴더 안에 넣는게 아니라 내가 만든 부분을 고쳐보면 어떻게 되는지 궁금해서 고쳐봤다.
//tsconfig.json
"compilerOptions": {
...
"paths": {
"@customTypes/*": ["src/types/*"],
},
...
}//vite.config.js
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'
export default defineConfig({
plugins: [react()],
resolve: {
alias : [
{find : '@', replacement: path.resolve(__dirname, 'src')},
{find : '@customTypes', replacement: path.resolve(__dirname, "src/types")},
]
}
})
위와 같이 고쳤더니

빨간줄이 없어졌당.
node_modules 안에 @types라는 폴더가 있다는 사실을 알았고, 사용자가 지정한 폴더보다 node_modules를 우선시 한다는 점을 알게되었다. 폴더를 만들고 paths들을 만들 때 유의해야겠다.