2023. 3. 16. 10:55ㆍ모던 자바스크립트 Deep Dive 정리
* 파싱(Parsing)
- 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해(어휘 분석) 하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료 구조인 피스 트리를 생성하는 일련의 과정을 말한다. 일반적으로 파싱이 완료된 후에는 피스 트리를 기반으로 중간 언어인 바이트코드를 생성하고 실행한다.
* 렌더링(Rendering)
- HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
* 브라우더의 렌더링 과정
- 1 : HTML, CSS, 자바스크립트, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 2 : 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML 과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
- 3 : 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST(Abstract Syntax Tree)를 생성하고 바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM이나 CSSOM은 다시 렌더 트리로 결합된다.
- 4 : 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
* CSSOM(CSS Object Model, CSS 객체 모델)
- 자바스크립트에서 CSS를 조작할 수 있는 API 집합. HTML 대신 CSS가 대상인 DOM 이라고 생각할 수 있으며, 사용자가 CSS 스타일을 동적으로 읽고 수정할 수 있는 방법.
1. 요청과 응답
- 브라우저의 핵심 기능은 필요한 리소스(HTML, CSS, 자바스크립트, 이미지, 폰트 등의 정적 파일 또는 서버가 동적으로 생성한 데이터)를 서버에 요청하고 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것.
- 서버에 요청을 전송하기 위해 브라우저는 주소창을 제공. 주소창에 URL을 입력하고 엔터 키를 누르면 URL의 호스트 이름이 DNS를 통해 IP주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.
- 서버는 루트 요청에 대해 암묵적으로 index.html 을 응답하도록 기본 설정되어 있다.
- index.html 뿐만 아니라 CSS, 자바스크립트, 이미지, 폰트 파일들과 같이 요청 하지 않은 리소스들이 같이 응답될 수 있다. 이는 브라우저의 렌더링 엔진이 HTML(index.html)을 파싱하는 도중에 외부 리소스를 로드하는 태그, 즉 CSS 파일을 로드하는 link 태그, 이미지 파일을 로드하는 img 태그, 자바스크립트를 로드하는 script 태그 등을 만나면 HTML의 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
2. HTML 파싱과 DOM 생성
- 브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성한다.

1) 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답된다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다.
2) 브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답받는다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식(예 : UTF-8)을 기준으로 문자열로 변환된다. 브라우저는 이를 확인하고 문자열로 변환한다.
3) 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
4) 각 토큰들을 객체로 변환하여 노드들을 생성한다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노트가 생성된다.
노드는 이후 DOM을 구성하는 기본 요소가 된다.
5) HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 즉, HTML 요소의 컨텐츠 영역에는 텍스트뿐만 아니라 다른 HTML 요소도 포함될 수 있다. 이때 HTML 요소 간에는 중첩 관계에 의해 부자 관계가 형성된다. 이러한 HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM 이라 부른다.
*** meta 태그의 charset 어트리뷰트에 선언된 인코딩 방식은 content-type : terxt/html; charset=utf-8과 같이 응답 헤더에 담겨 응답된다.
*** 토큰이란, 서버가 각각의 클라이언트를 누군지 정확히 구별할 수 있도록 유니크한 저옵를 담은 암호화 데이터.
즉, DOM 은 HTML 문서를 파싱한 결과물이다.
3. 렌더 트리 생성
- 렌더링 엔진은 서버로부터 응답된 HTML 과 CSS 를 파싱하여 각각 DOM과 CSSOM을 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리 결합된다. 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.
이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
- 다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 실행되는 리렌더링이 발생한다.
* 자바스크립트에 의한 노드 추가 또는 삭제
* 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
* HTML 요소의 레이아웃에 변경을 발생시키는 width/height, margin, padding, border, display, position 등의 스타일 변경
4. 자바스크립트 파싱과 실행
- 자바스크립트 파싱과 실행은 자바스크립트 엔진이 처리한다. 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다. 구글 크롬과 Node.js의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavaScriptCore 등 다양한 종류가 있으며, 모든 자바스크립트 엔진은 ECMAScript 사양을 준수한다.
- 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree, 추상적 구문 트리)를 생성한다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.
5. 리플로우와 리페인트
1) 리플로우
- 레이아웃 계산을 다시 하는 것. 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.
2) 리페인트
- 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것.
6. 자바스크립트 파싱에 의한 HTML 파싱 중단
- 브라우저는 동기적으로 위에서 아래 방향으로 순차적으로 HTML, CSS, 자바스크립트를 파싱하고 실행한다. 이것은 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel='stylesheet' href='style.css'>
<script>
const $apple = document.getElementById('apple');
$apple.style.color = 'red' // TypeError : Cannot read property 'style' of null
</script>
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
</html>document.getElementById('apple') 을 실행하는 시점에는 아직 id 가 'apple' 인 HTML 요소를 파싱하지 않았기 때문에 DOM 에는 id가 'apple' 인 HTML 요소가 포함되어 있지 않은 상태다. 따라서 위의 예제는 정상적으로 작동하지 않는다.
이러한 문제를 회피하기 위해 body 요소의 가장 아래에 자바스크립트를 위치시키는 것은 좋은 아이디어다.
그 이유는
1) DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
2) 자바스크립트 로딩 / 파싱 / 실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
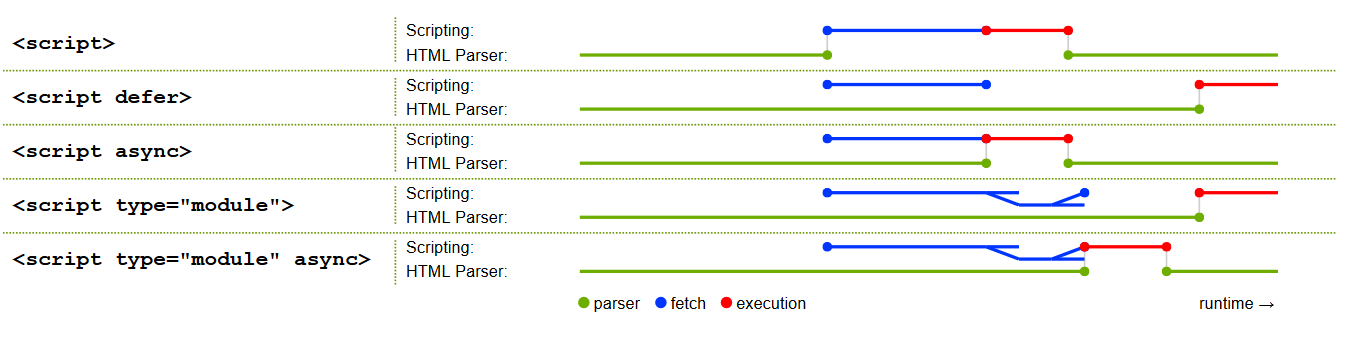
7. script 태그와 async/defer 어트리뷰트
- 자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 해결하기 위해 HTML5부터 script 태그에 async와 defar 어트리뷰트가 추가되었다. async와 defer 어트리뷰트는 src 어튜리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다.

1) defer 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적을 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 HTML 파싱이 완료된 직후, 즉 DOM 생성이 완료된 직후 진행된다.
2) async 어트리뷰트
- HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다. 단, 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행되며, 이때 HTML 파싱이 중단된다.
- 여러 개의 script 태그에 async 어트리뷰트를 지정하면 script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않는다. 순서 보장이 필요한 script 태그에는 async 어트리뷰트를 지정하지 않아야 한다.
3) type="module"
- 브라우저에서 import, export 지시자를 사용하기 위해 module 어트리뷰트 사용. 특징으로는 지연 실행되고 인라인 모듈 스크립트도 비동기 처리가 가능하며, 외부 오리진(도메인이나 프로토콜, 포트가 다른 오리진)에서 스크립트를 불러오려면 CORS 헤더가 있어야 한다. 또한, 중복된 외부 스크립트는 무시된다.
- 모듈은 자신만의 스코프를 갖고 있고 모듈 간 기능 공유는 import, export로 할 수 있다.
- 항상 엄격 모드(use strict)로 실행된다.
- 모듈 내 코드는 단 한 번만 실행되고 모듈을 내보내면 이 모듈을 가져오기 하는 모듈 모두가 내보내진 모듈을 공유한다.
참고자료
1. https://developer.mozilla.org/ko/docs/Web/API/CSS_Object_Model
CSS 객체 모델 (CSSOM) - Web API | MDN
CSS Object Model은 JavaScript에서 CSS를 조작할 수 있는 API 집합입니다. HTML 대신 CSS가 대상인 DOM이라고 생각할 수 있으며, 사용자가 CSS 스타일을 동적으로 읽고 수정할 수 있는 방법입니다.
developer.mozilla.org
2. https://defineall.tistory.com/861
[Node.js] 토큰(token) 이란? / 사용법 ( JWT )
토큰이란? 서버가, 각각의 클라이언트를 누군지 정확히 구별할 수 있도록, 유니크한 정보를 담은 암호화 데이터. 유저 구별이 가능해야, 유저의 권한에 맞는 정확한 기능을 응답할 수 있다. ( 사
defineall.tistory.com
3. https://gist.github.com/jakub-g/385ee6b41085303a53ad92c7c8afd7a6
async scripts, defer scripts, module scripts: explainer, comparison, and gotchas
async scripts, defer scripts, module scripts: explainer, comparison, and gotchas - async-defer-module.md
gist.github.com
4. https://ko.javascript.info/modules-intro
모듈 소개
ko.javascript.info
'모던 자바스크립트 Deep Dive 정리' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 44장. REST API (0) | 2023.03.20 |
|---|---|
| [모던 자바스크립트 Deep Dive] 42장. 비동기 프로그래밍 (0) | 2023.03.20 |
| [모던 자바스크립트 Deep Dive] 22장. this (0) | 2023.03.14 |
| [모던 자바스크립트 Deep Dive] 19장. 프로토타입 - 2 (0) | 2023.03.13 |
| [모던 자바스크립트 Deep Dive] 19장. 프로토타입 - 1 (0) | 2023.03.10 |