Jest를 사용해보자! - 4편, Jest에서 절대경로 설정하기.
2023. 11. 22. 18:40ㆍReact
1. 글을 쓴 목적
- 절대 경로 설정을 하는데 애먹어서 작성한다~
- 프로젝트의 기본 설정은
" Vite + React + TypeScript " 입니다.
2. 일단은 절대 경로를 설정해봅시다.
- 프로젝트를 하다보면 컴포넌트나 src들을 import 해와야한다. 규모가 커지면 path의 경로가 점점 길어지게 된다.
import MyComponent from ../../../../../../../../../Component
- 이렇게 길게 작성하면 확인하기도 어렵고, 유지보수에도 좋지 않고, 아무튼 그냥 안 좋음.
- 그래서 직관으로 알아볼 수 있도록 설정하는 것이 "절대경로", Path alias 를 이용해주면 된다.
1) Typescript 설정해주기.
- 프로젝트를 typescript로 작성하기에 " tsconfig.json " 이라는 파일이 존재할 것이다. 이 부분에 아래의 코드를 추가했다.
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@pages/*" : ["src/pages/*"],
"@customTypes/*" : ["src/types/*"],
"@hooks/*" : ["src/hooks/*"]
},
...
},
}- 더 많은 path 들을 추가할 수 있지만, 간단하게 몇가지만 설정해놨다.
- 왜 타입만 @types 가 아니라 @customTypes 냐! 라는 의문이 들 수 있다.
- @types로 경로를 설정해줄 경우, import 하는 과정에서 문제가 발생한다. typeRoots의 기본값이 "node_modules"의 @types 가 기본으로 설정되어 있기 때문에, 이 공간부터 검색을 하게 된다.
- 개발자가 추가적인 type들을 정의했을 경우, "node_modules" 의 @types에 정의해도 되지만 나는 내가 생각하는 폴더 구조를 이용하기 위해 customType라는 이름으로 지정하였다.
- 다른 방법도 있다고 하고, 더 자세하게 다룬 블로그를 찾아서 아래의 추가 참고자료에 사이트 주소를 남겨두겠다.
2) Vite 설정해주기.
- 이제 " vite.config.ts " 를 손봐주자.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path';
export default defineConfig({
plugins: [react()],
resolve: {
alias: [
{find: '@pages', replacement: path.resolve(__dirname, "src/pages")},
{find: '@customTypes', replacement: path.resolve(__dirname, "src/types")},
{find: '@hooks', replacement: path.resolve(__dirname, "src/hooks")},
]
}
})- " tsconfig.json "에 작성한 path들과 동일하게 작성해주도록 하자.
- 2번까지 작성을 완료했다면 일반적인 path 설정은 완료가 된 상태이다. 아래부터는 jest와 관련된 내용이다.
3) Jest 설정해주기.
- 일단 프로젝트에 " jest.config.ts " 가 있는지 확인해주자. 없다면 만들면 되고, 있다면 그 안에 내용을 추가해주면 된다.
import type { Config } from 'jest';
const config : Config = {
preset: 'ts-jest',
testEnvironment: 'jsdom',
verbose: true,
moduleNameMapper: {
'^@pages(.*)$': '<rootDir>/src/pages/$1',
'^@hooks(.*)$': '<rootDir>/src/hooks/$1',
'^@customTypes(.*)$': '<rootDir>/src/types/$1',
}
}
export default config;- 각각의 의미는 정확하게 모른다. 알아봐야지....
4) 테스트해보기.
- 임시로 src 폴더 밑에 pages 라는 폴더 안에 임시 페이지를 만들어서 테스트를 했다.
// TempPages.tsx
import React from 'react';
const TempPages : React.FC = () => {
return(
<div>
123
</div>
)
}
export default TempPages;
// __test__ 폴더 안에 TempPages.test.tsx
import React from 'react';
import { render } from '@testing-library/react';
import TempPages from '@pages/TempPages';
test("페이지 렌더링 확인", () => {
render(<TempPages /> as React.ReactElement);
})
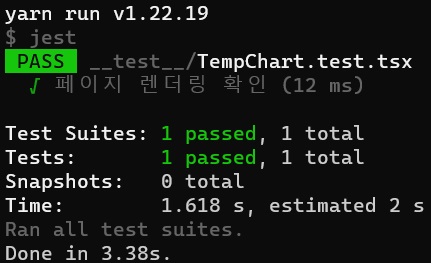
- " yarn test " 명령어 입력해주면!

- 쉽지 않았다. 음....
3. 참고자료
{ tsconfig.json } 제대로 알고 사용하기
tsconfig.json을 왜 그리고 무엇을 위해서 설정하는지 알아보고자 한다.
velog.io
'React' 카테고리의 다른 글
| Jest를 사용해보자! - 3편 (2) | 2023.10.30 |
|---|---|
| Jest를 사용해보자! - 2편 (1) | 2023.10.27 |
| Jest를 사용해보자! - 1편 (0) | 2023.10.26 |
| 웹 캘린더 포트폴리오 만들면서 (1) | 2023.10.11 |
| 'string | null' 형식은 'string' 형식에 할당할 수 없습니다. 'null' 형식은 'string' 형식에 할당할 수 없습니다.ts(2322) (0) | 2023.08.21 |